W sieci pojawia się coraz więcej ilustracji będących wynikiem działań sztucznej inteligencji – w ten sposób możemy np. zobaczyć, jak powinni wyglądać bohaterowie Harry’ego Pottera czy Rodu Smoka. Jeden z grafików posługujących się AI wpadł na inny pomysł – postanowił sprawdzić, jak sztuczna inteligencja poradzi sobie ze stworzeniem plakatów do popularnych filmów.
Autor projektu Robomojo, posługujący się pseudonimem Vincenzi, w rozmowie z Bored Panda tłumaczy:
Lubię eksperymentować z różnymi zabawkami i technologiami. Jasne jest, iż wpływ AI na nasze społeczeństwo jest coraz większy i chciałem sprawdzić, jak sztuczna inteligencja przedstawi ważne dla ludzkości momenty z kultury. Robomojo to projekt, za pomocą którego mogę to eksplorować. Sama nazwa wzięła się od słów Robot i Mojo, co oznacza magiczną moc płynącą z robotów. Myślę, iż to dobrze pasuje do konceptu AI.
Poniżej wybrane plakaty, a TUTAJ znajdziecie stronę internetową z ich większą liczbą. Są też dostępne na
.
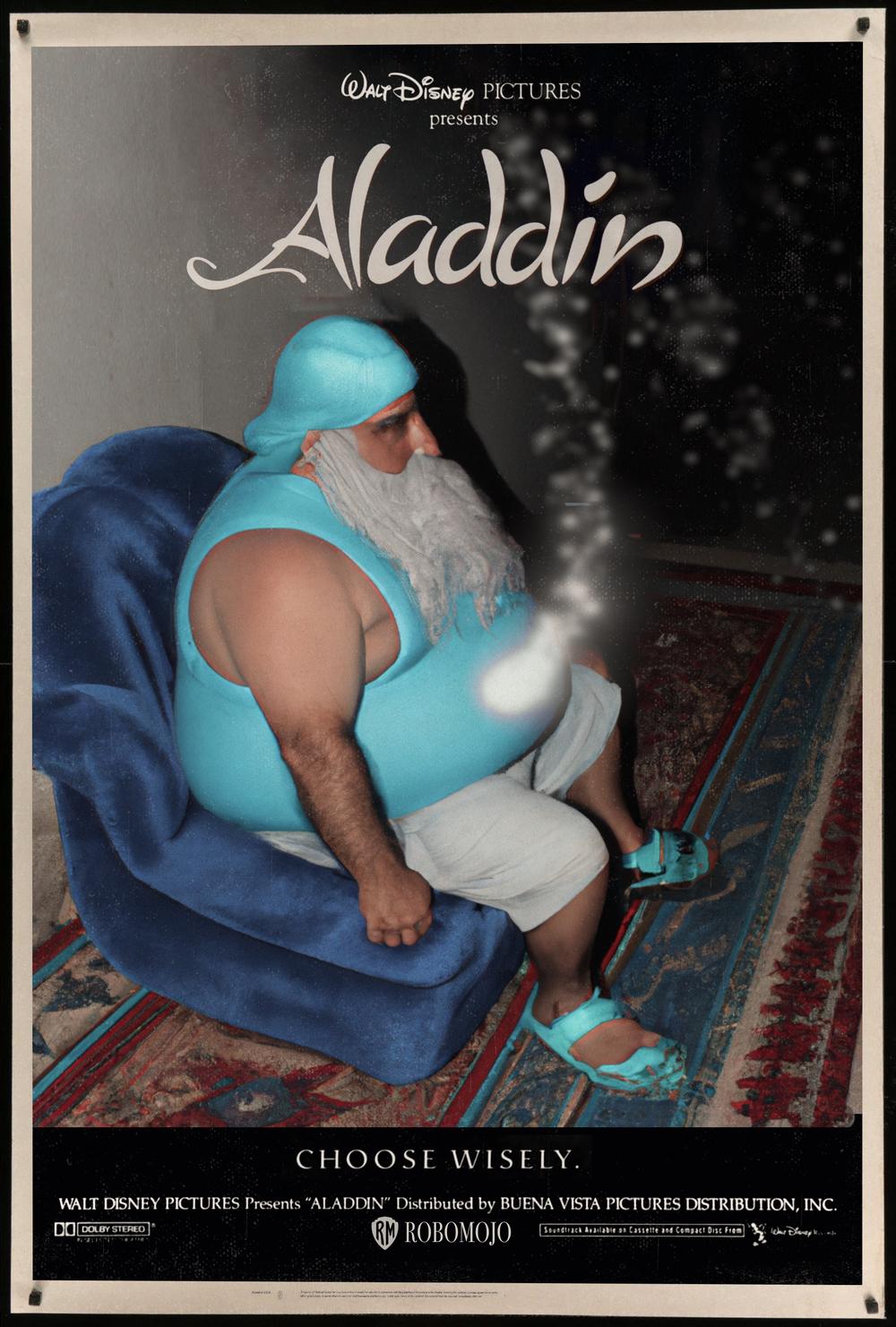
 Aladyn
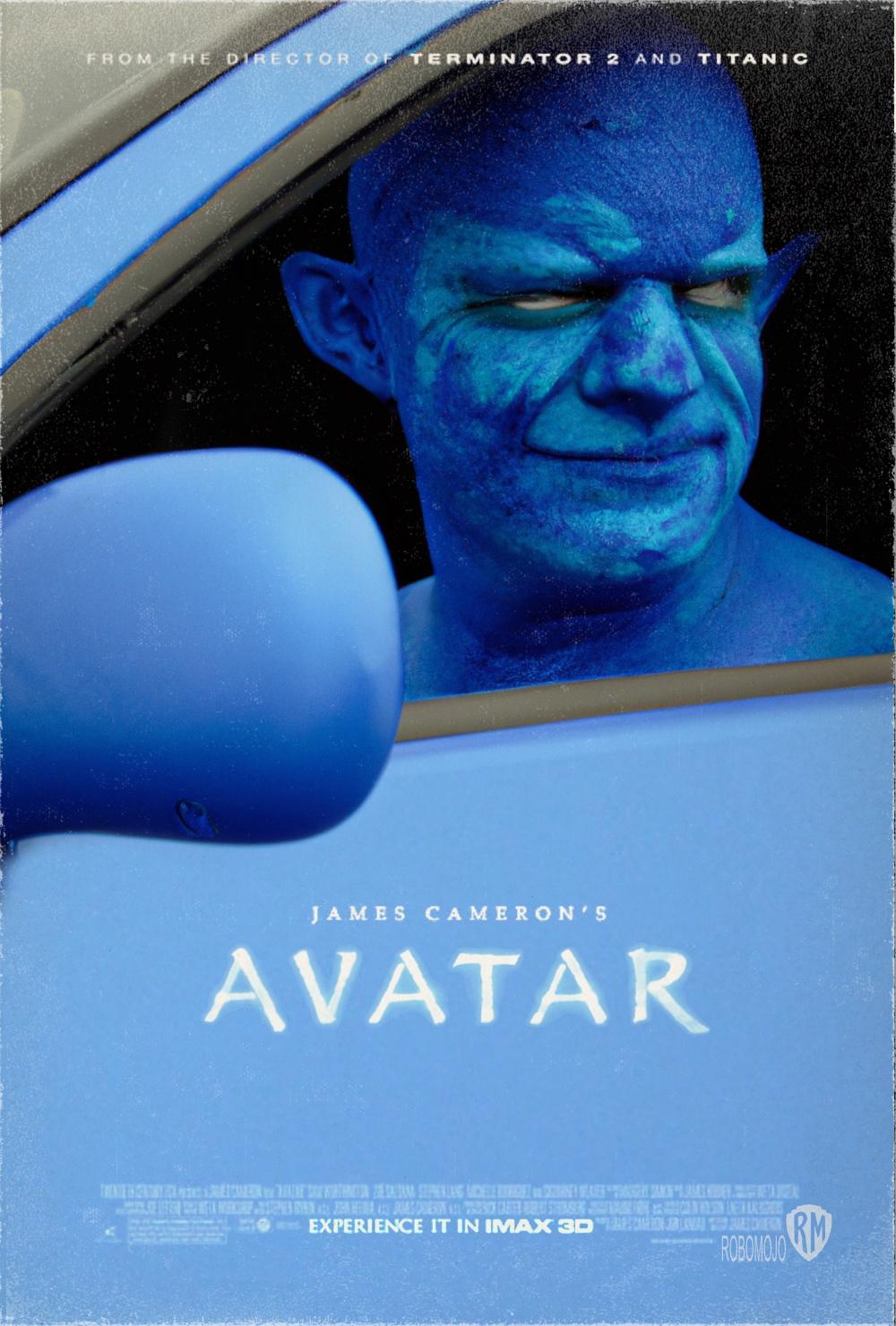
Aladyn Avatar
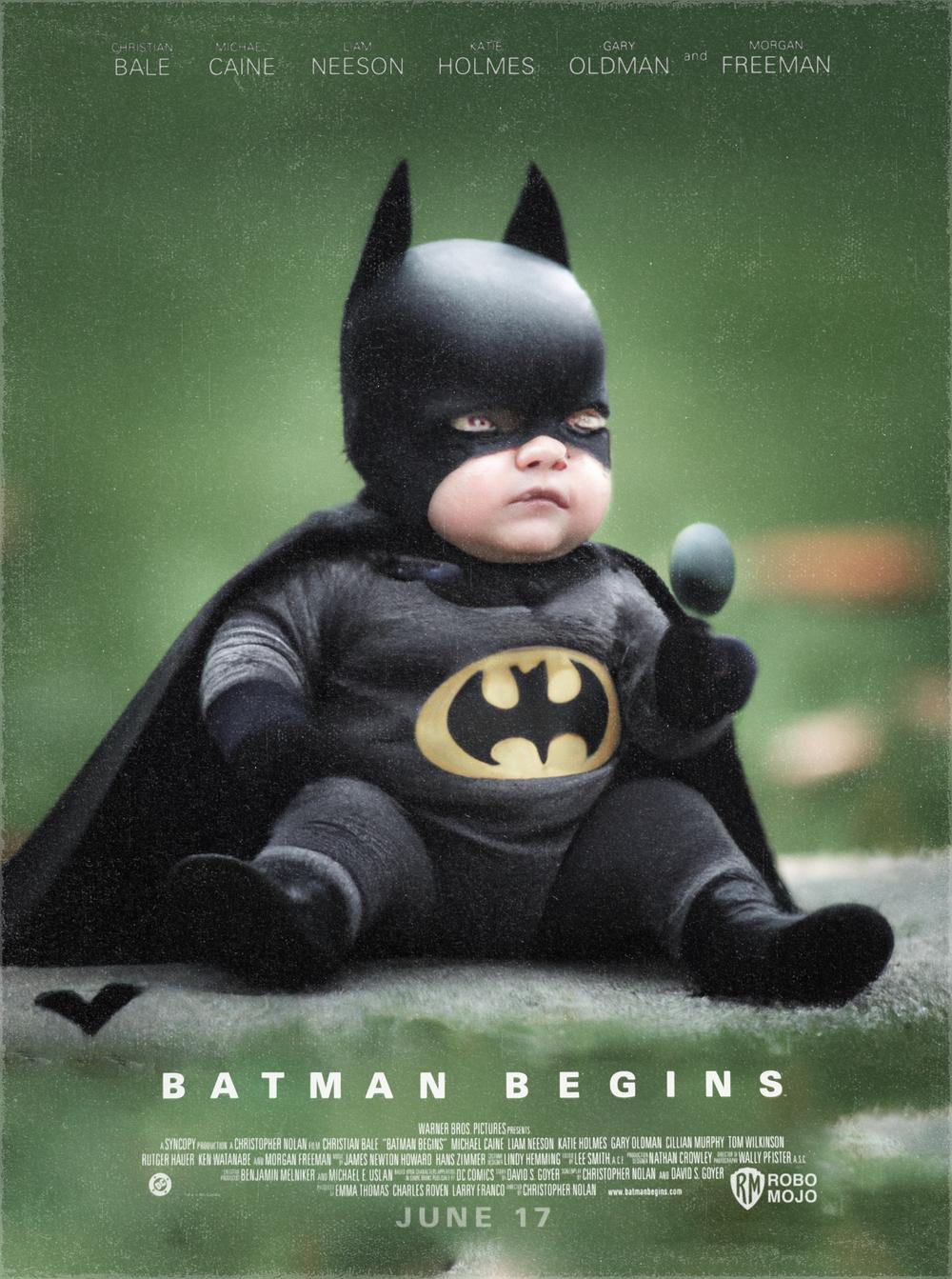
Avatar Batman początek
Batman początek Batman
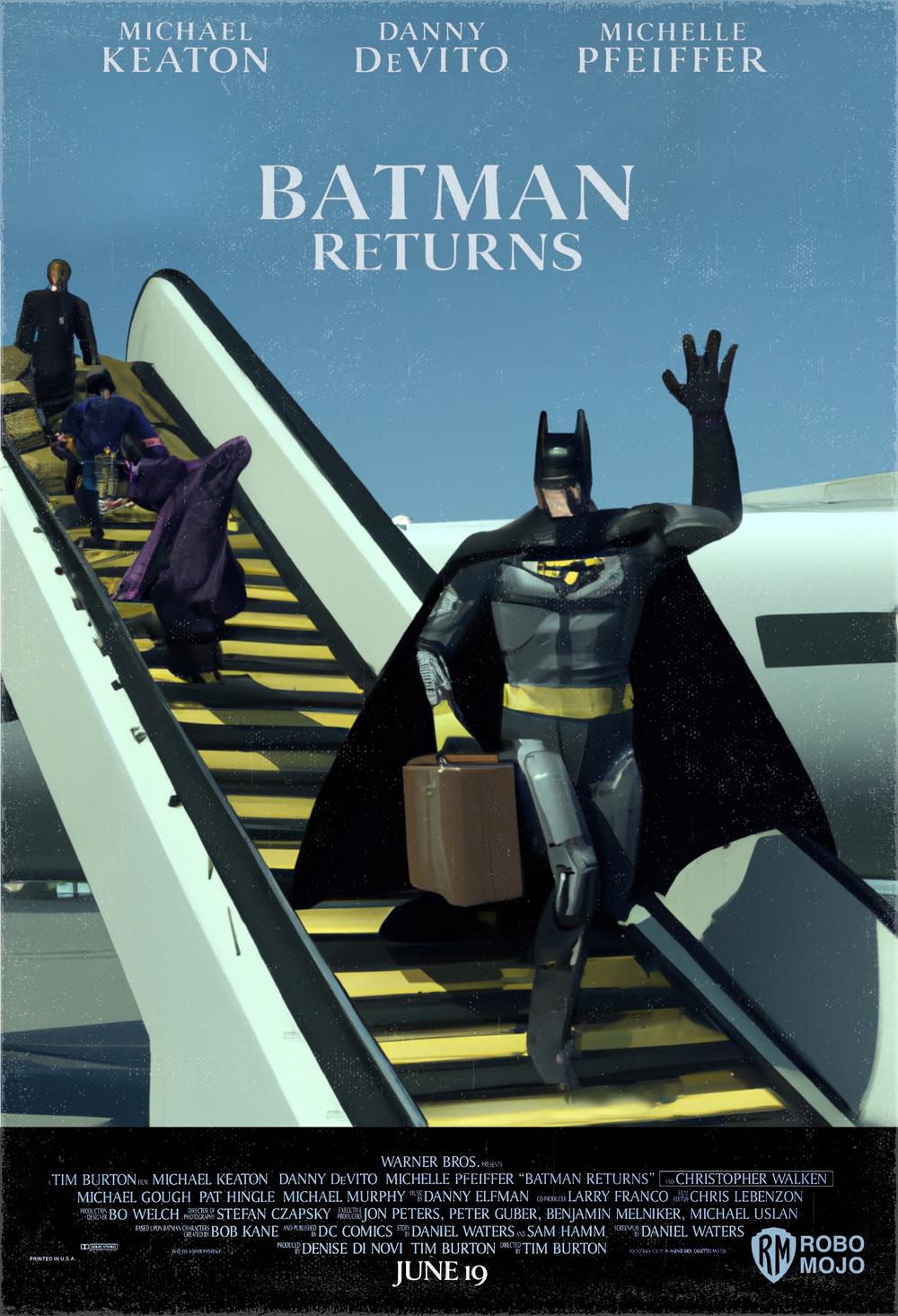
Batman Powrót Batmana
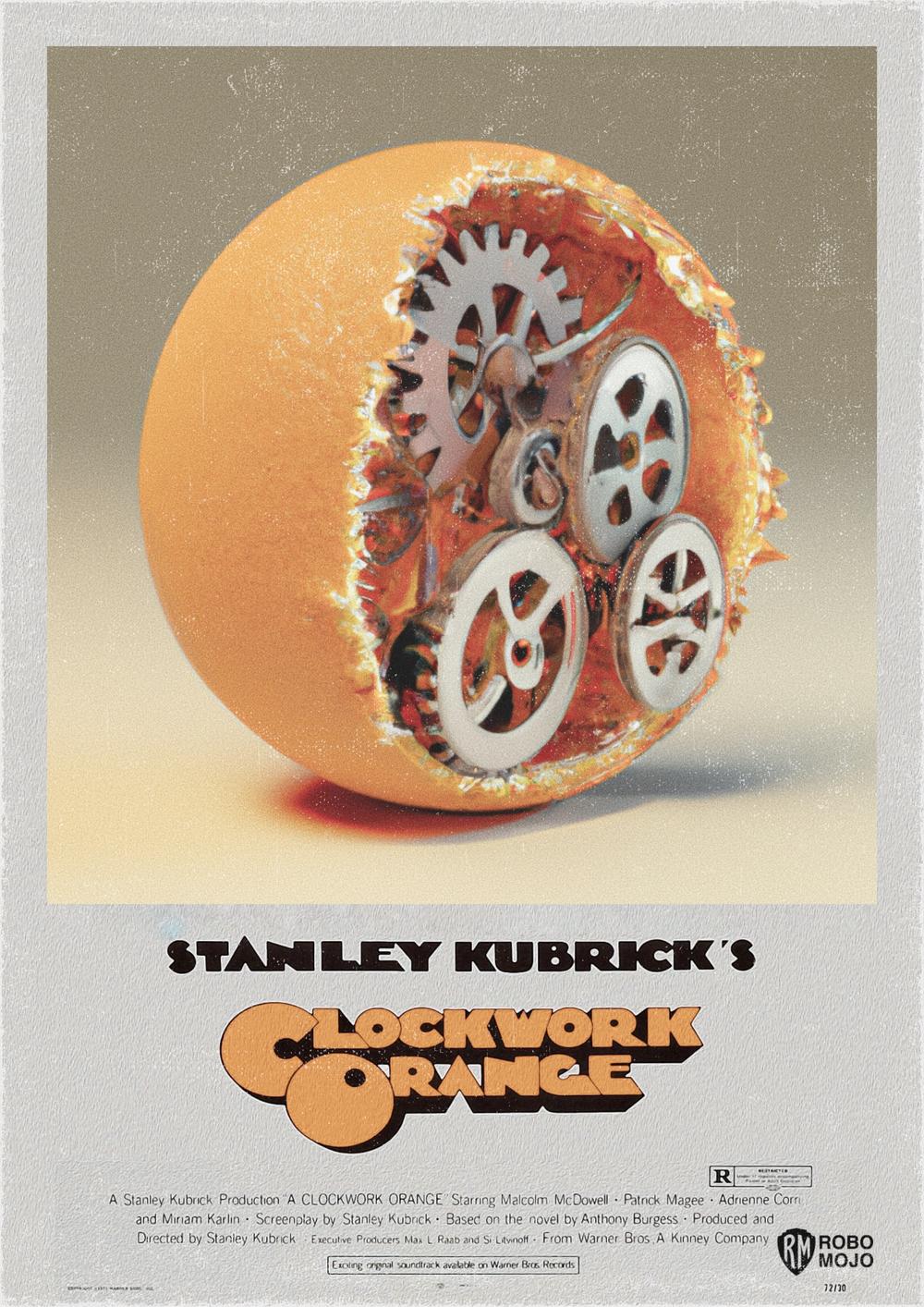
Powrót Batmana Mechaniczna pomarańcza
Mechaniczna pomarańcza Mroczny Rycerz
Mroczny Rycerz Dirty Dancing
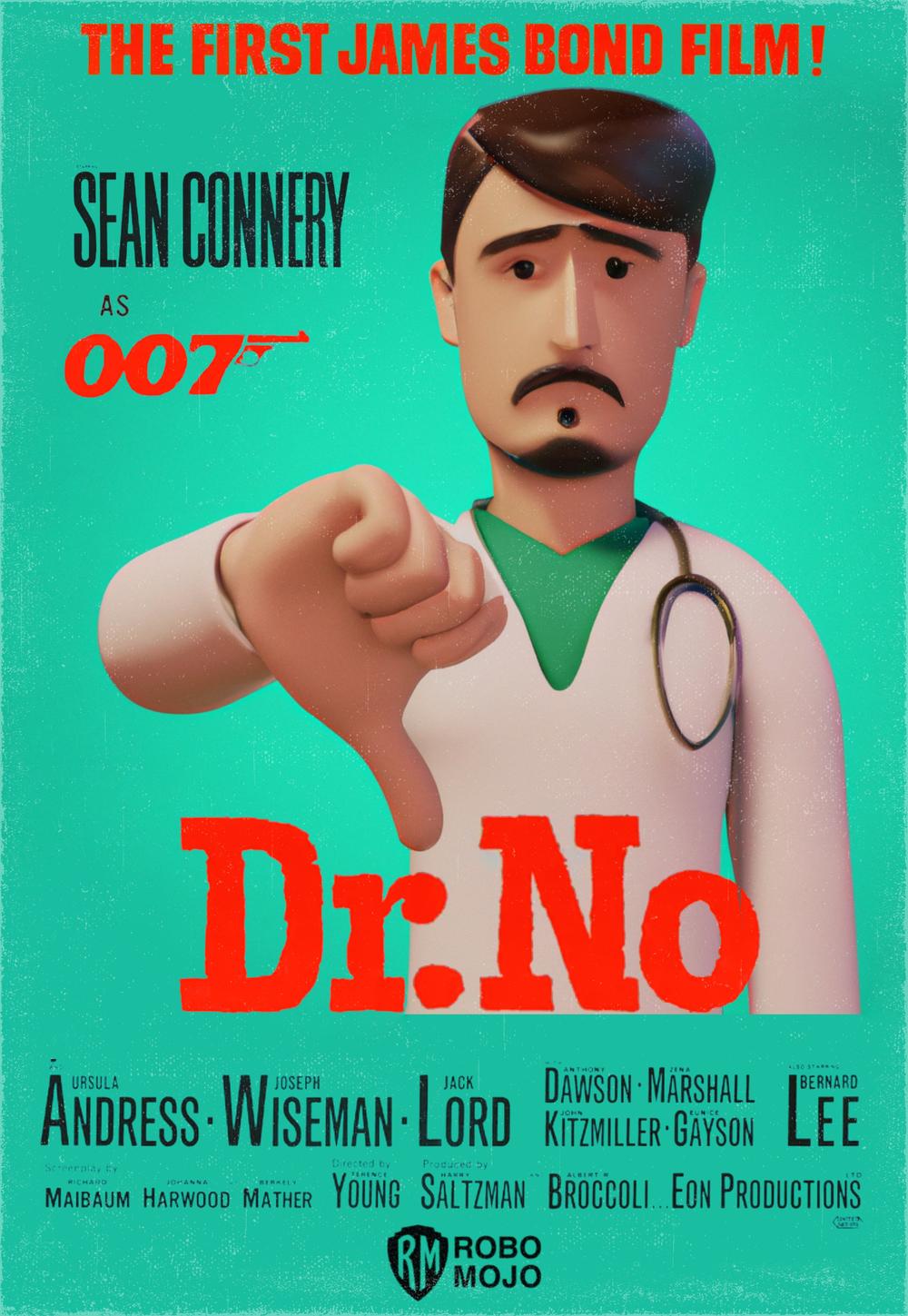
Dirty Dancing Dr. No
Dr. No Forrest Gump
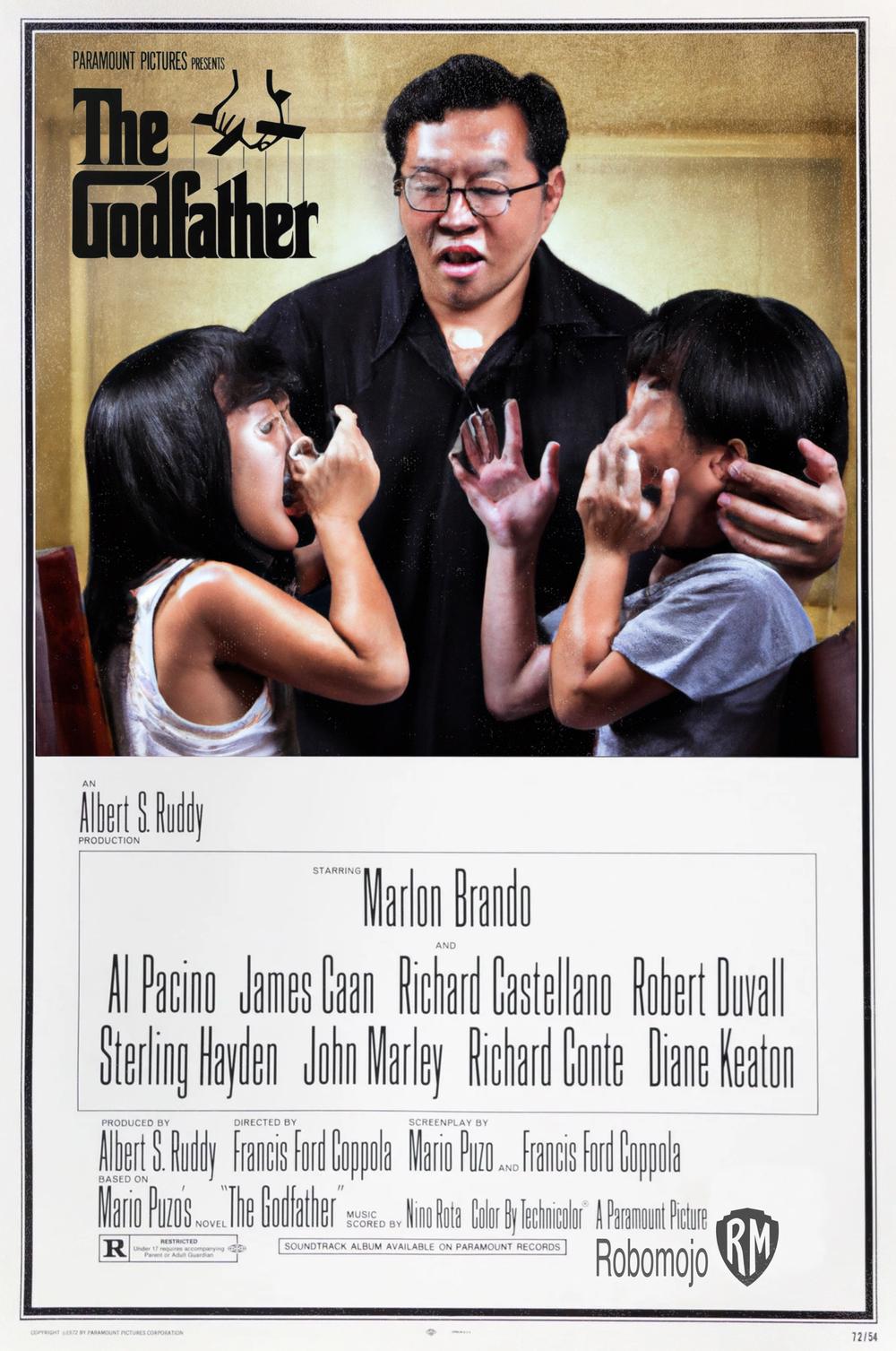
Forrest Gump Ojciec chrzestny
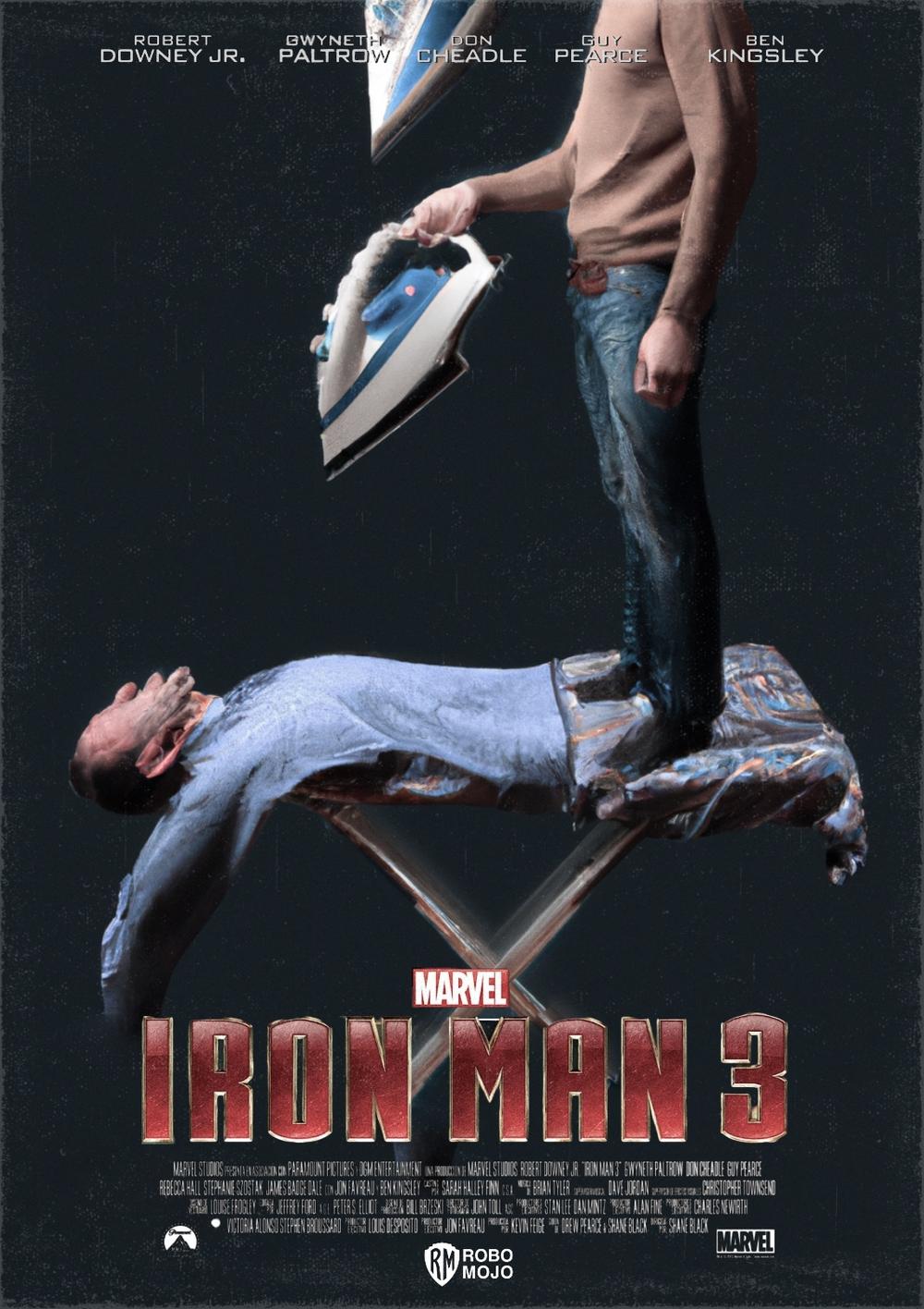
Ojciec chrzestny Iron Man 3
Iron Man 3 Park Jurajski
Park Jurajski Predator
Predator RoboCop
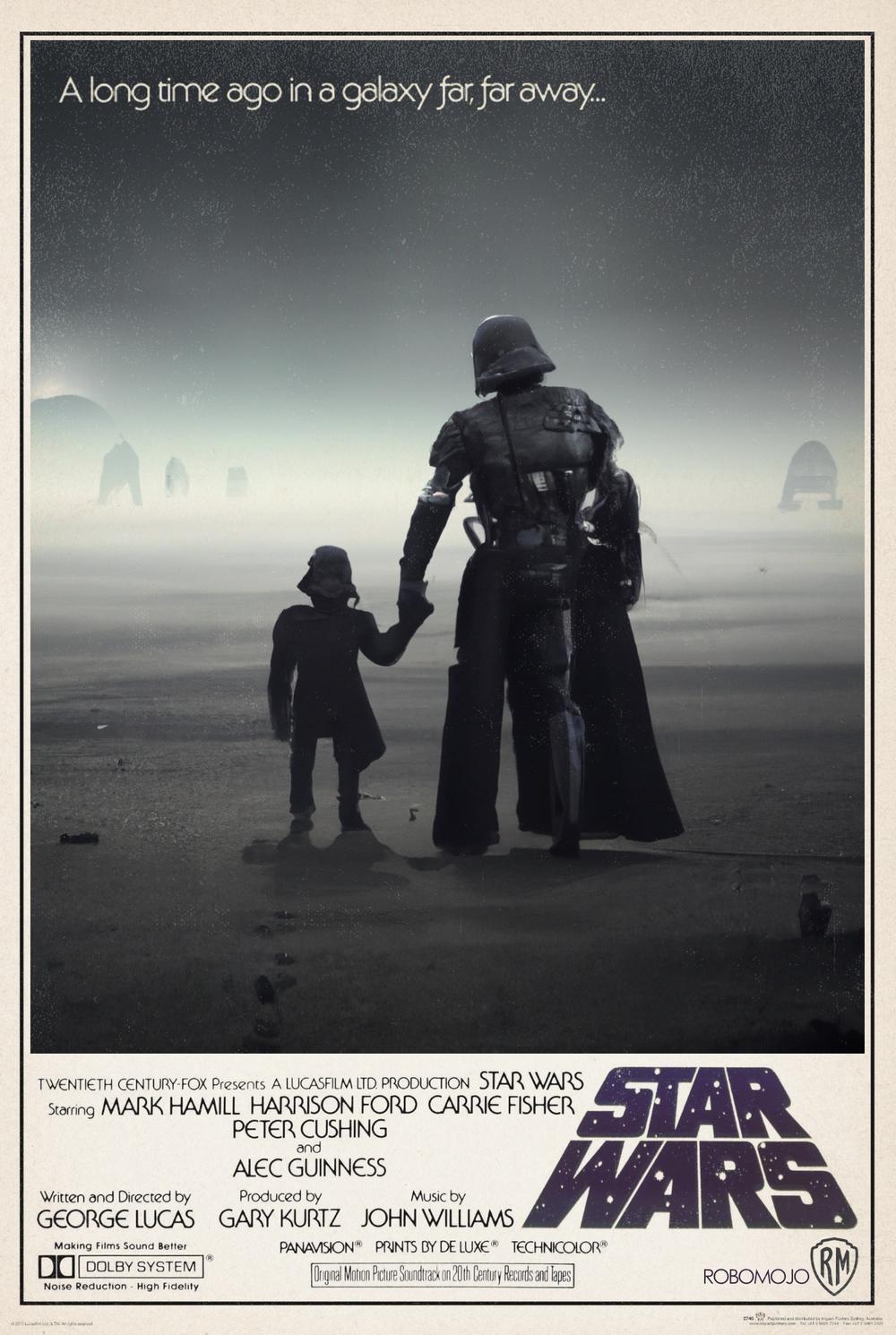
RoboCop Gwiezdne wojny
Gwiezdne wojny Batman
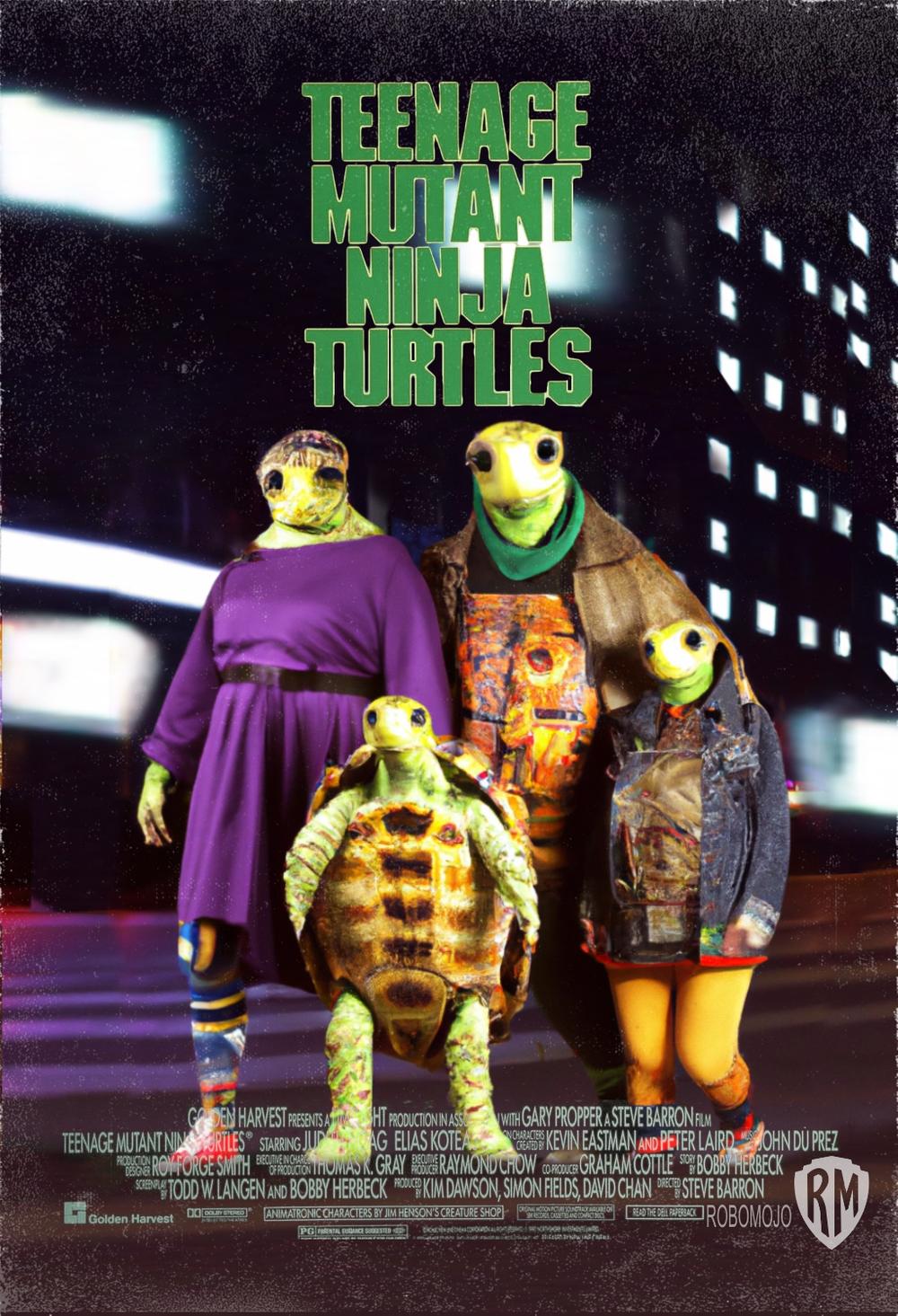
Batman Wojownicze żółwie ninja
Wojownicze żółwie ninja Masz wiadomość
Masz wiadomość Szybcy i wściekli
Szybcy i wściekli Uwolnić orkę
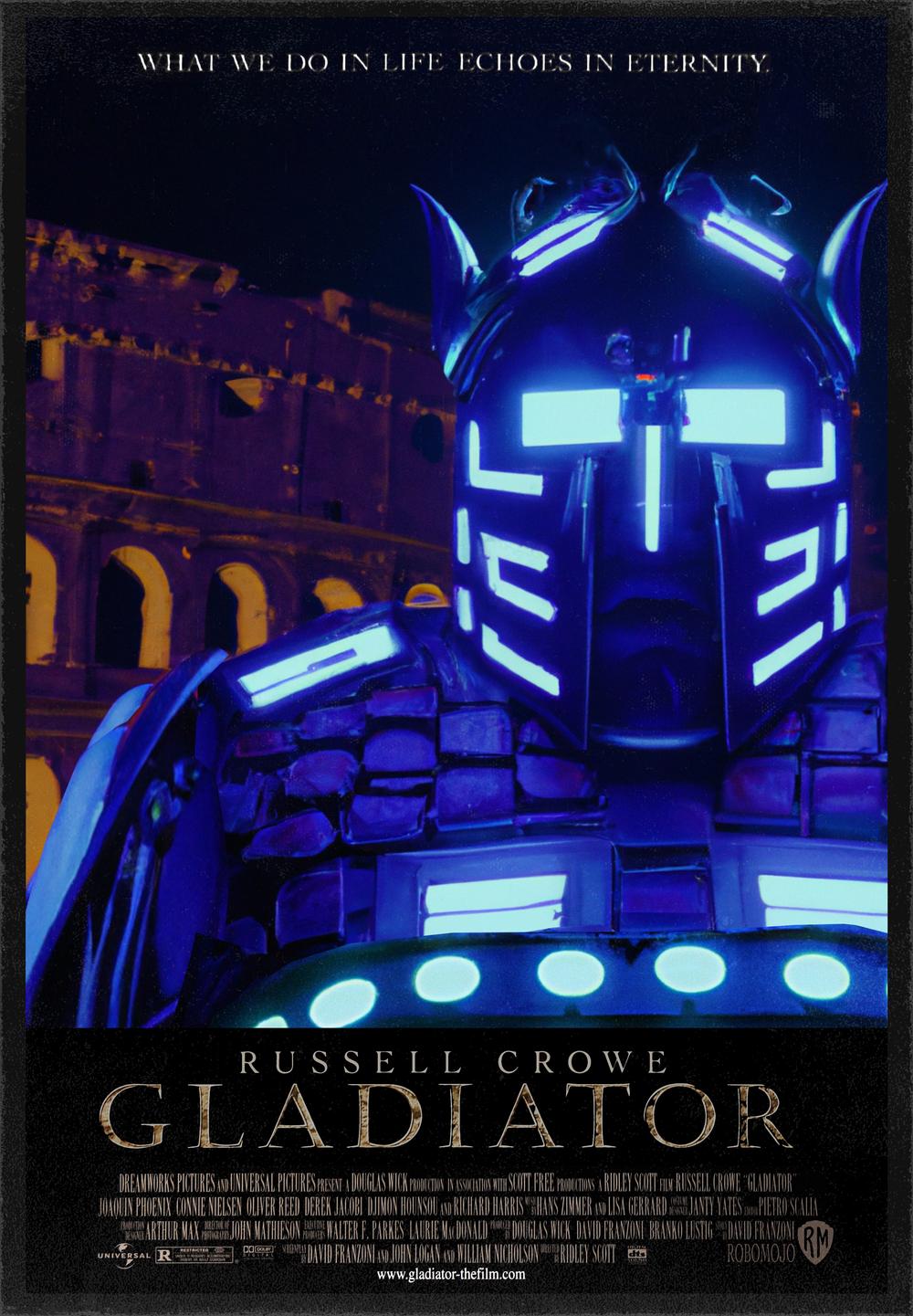
Uwolnić orkę Gladiator
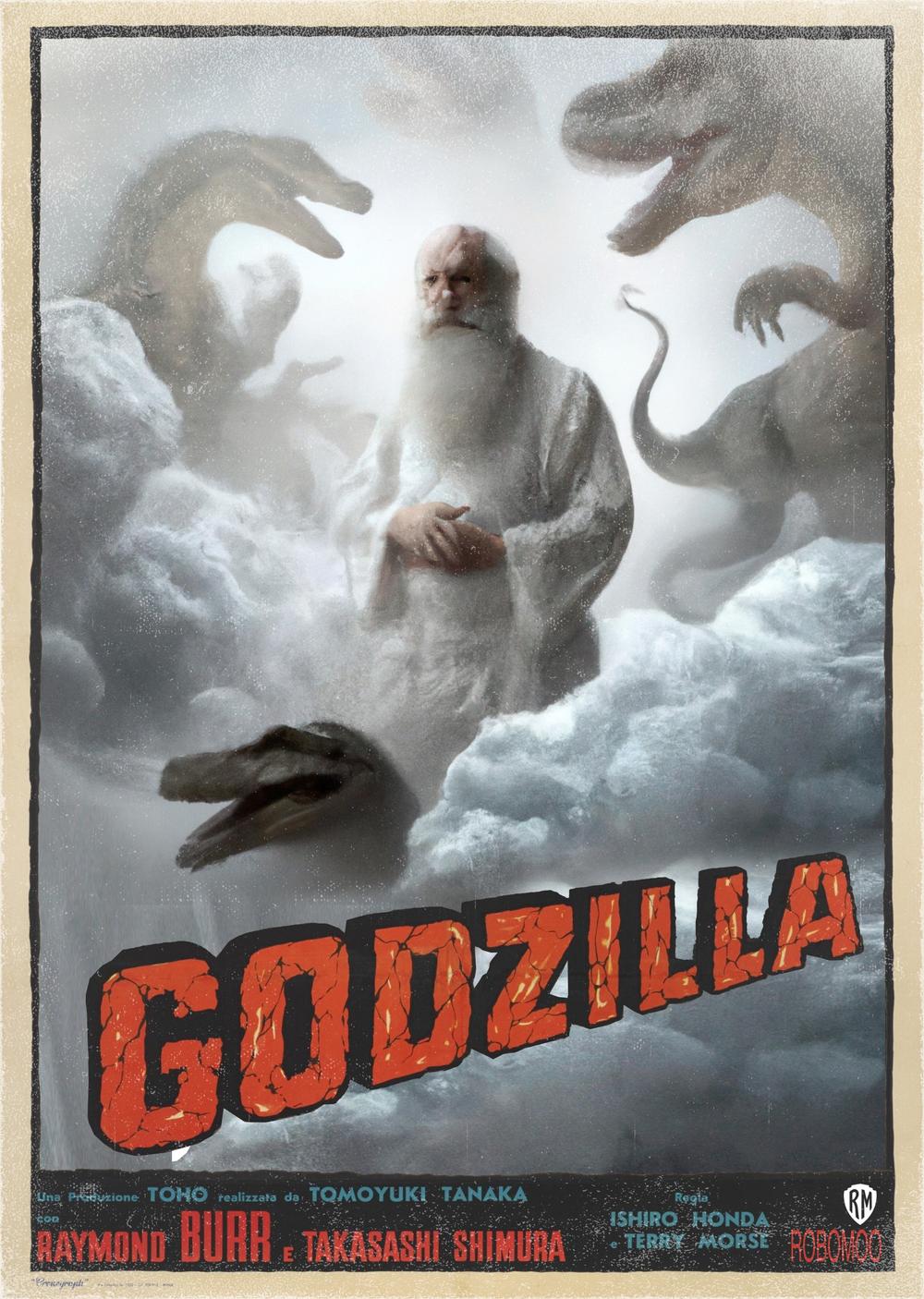
Gladiator Godzilla
Godzilla Juno
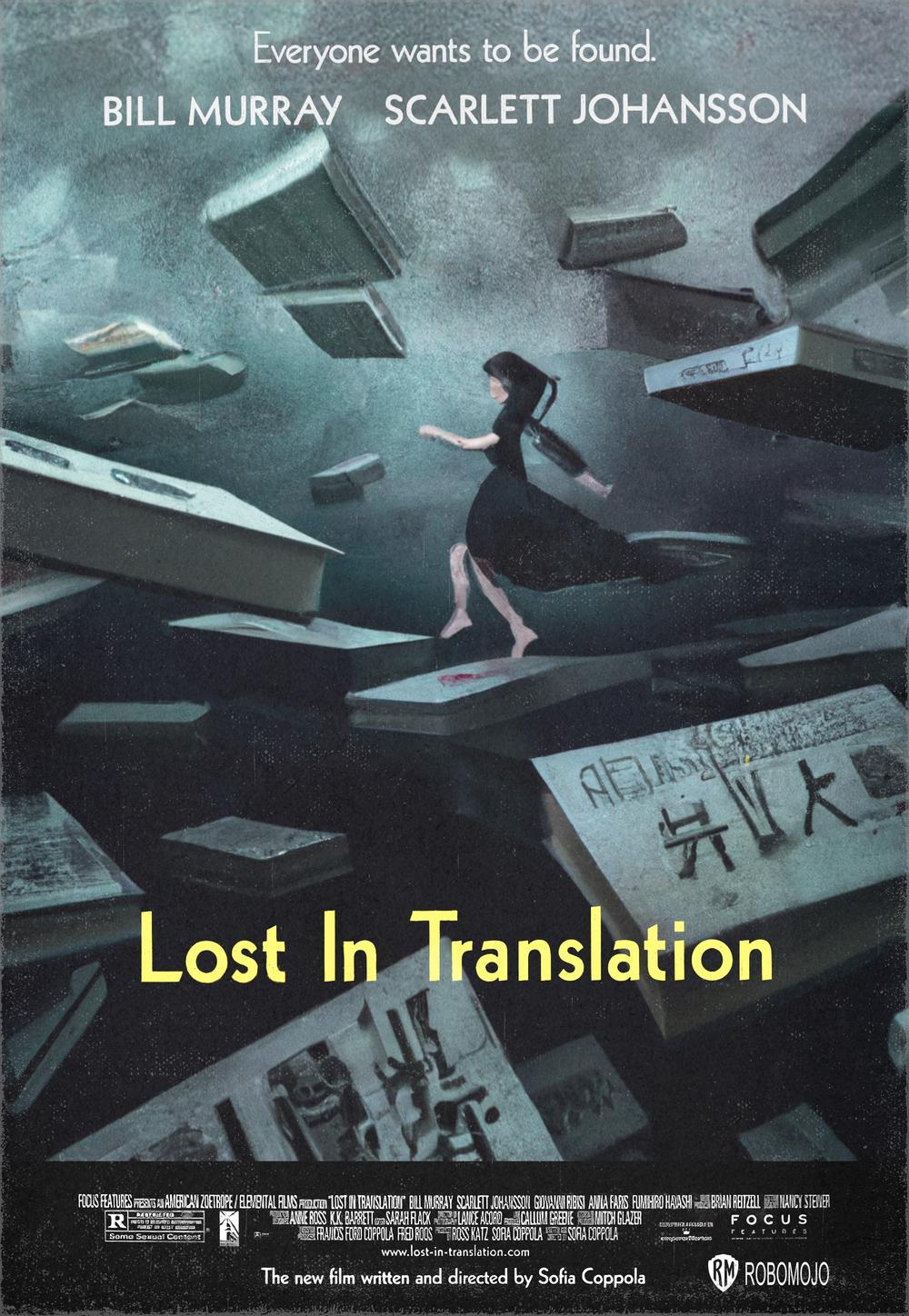
Juno Między słowami
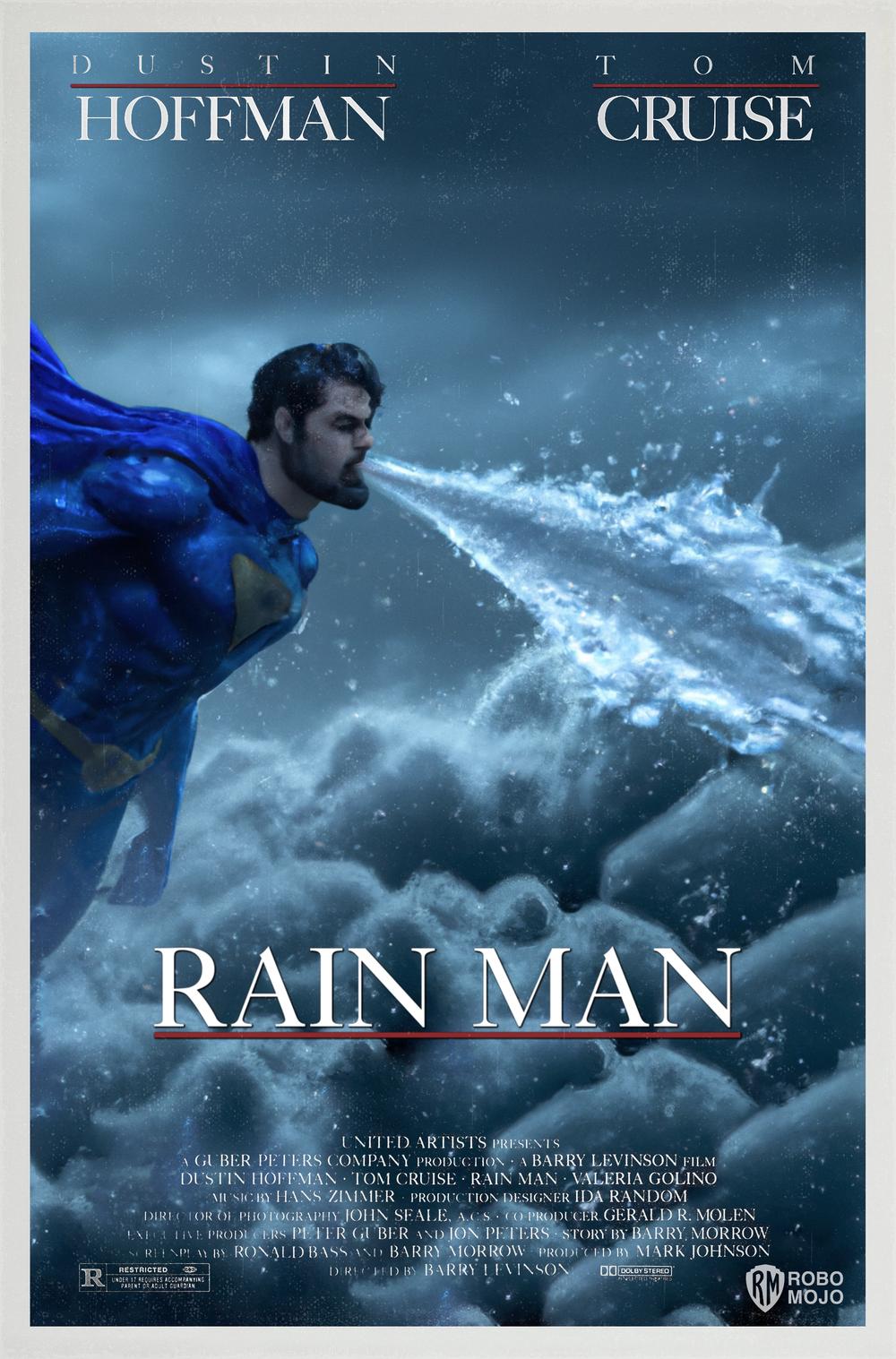
Między słowami Rain Man
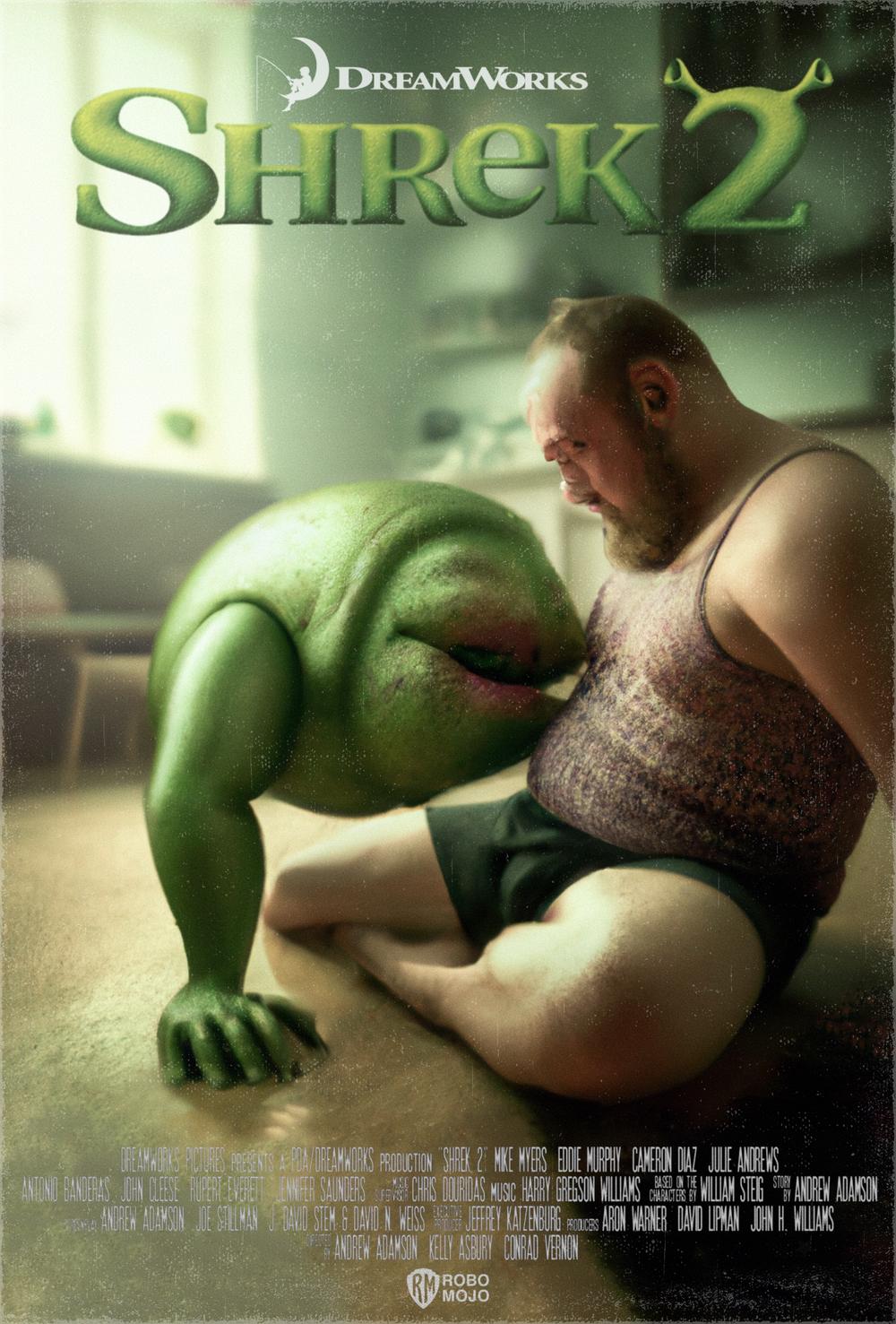
Rain Man Shrek 2
Shrek 2 Spider-Man
Spider-Man